LINE公式アカウント、Lステップ構築や
ホームページ作成を通して、
起業家さんや事業家さんをサポートしています
くみちゃん先生です♡
今日は、記事の目次について。
ワードプレス(WordPress)を使っている方向けの記事になりますm(_ _)m
目次
記事に目次があると便利
記事に目次があると
訪問者さんにとっては、便利ですよねー
ひと目で、どんなことが書いてあるのか分かるから!
さらに、目次の中で、読みたいところをタップすると
その場所に飛べたらさらに便利♪
そんな目次を自動で設置できるプラグインがこちら!!
Table of Contents Plus

Table of Contents Plusの設定の仕方
プラグインを自分のワードプレスに追加するやり方は、大丈夫ですかー?
追加したら、有効化します!
そして、設定をします。
設定のところに「TOC+」
というのが出ますので、こちらをクリック♪
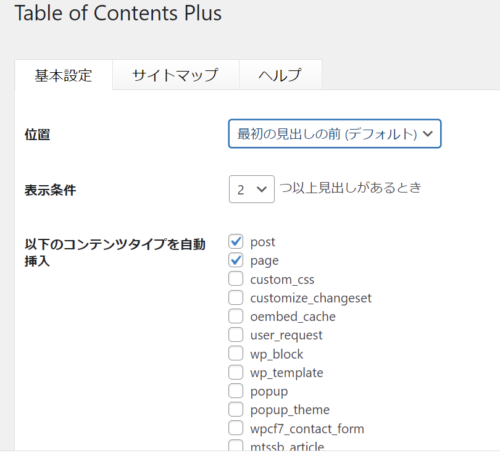
基本設定のところを設定していきます。
こんな感じ。

位置:「最初の見出しの前」
表示条件:好きな数で♡
私は、2つか3つ以上で設定しています
どのコンテンツに設置するか:postとpageぐらいでOK
後は、見出しテキストやどんな見え方にするかを設定して
「設定を更新」をクリックして完了です!
簡単♪
これで、自動で見出しが設置されます。
Table of Contents Plusを表示させるための注意点
Table of Contents Plusは、見出しがないと自動で設置されません。
見出しについては、こちらを読んでね!
↑
アメブロについて書いてますが、
WordPressでも使えます。
記事に目次を設置するならTable of Contents Plusがおすすめのまとめ
記事に見出しを設置するには、
Table of Contents Plusのプラグインがおすすめ!
ただし、記事に見出しがないと
自動で設置されないので
記事を書く時は、
見出しを入れてくださいね!
私は、記事の最後にまとめを書いているのですが、
アクセス解析をみると、
少数ですが、
目次のまとめをタップされて
そのまとめのところだけを読まれる方もいます。
とにかく、結論だけ知りたいんだよー
という方もいるので
目次を作っておくことは、訪問者さんに優しいと思います♡
